Building a real-time application with SignalR, .NET, and three.js

Image by Pixabay on Pexels
When data in a web application is changing in real time, users want to see those updates reflected in real time without refreshing the application. Adding real-time functionality to a .NET application is easy with the SignalR library.
Depending on the capabilities of the client and server, SignalR can use WebSockets, server-sent events, or long polling to establish a persistent connection between the client and the server. From the server side, SignalR pushes code to connected clients. SignalR is good for applications that require high-frequency updates from the server, such as real-time gaming.
C# code can be used to write SignalR hubs, which easily integrate with other ASP.NET features like dependency injection, authentication, authorization, and scalability.
What we’ll build
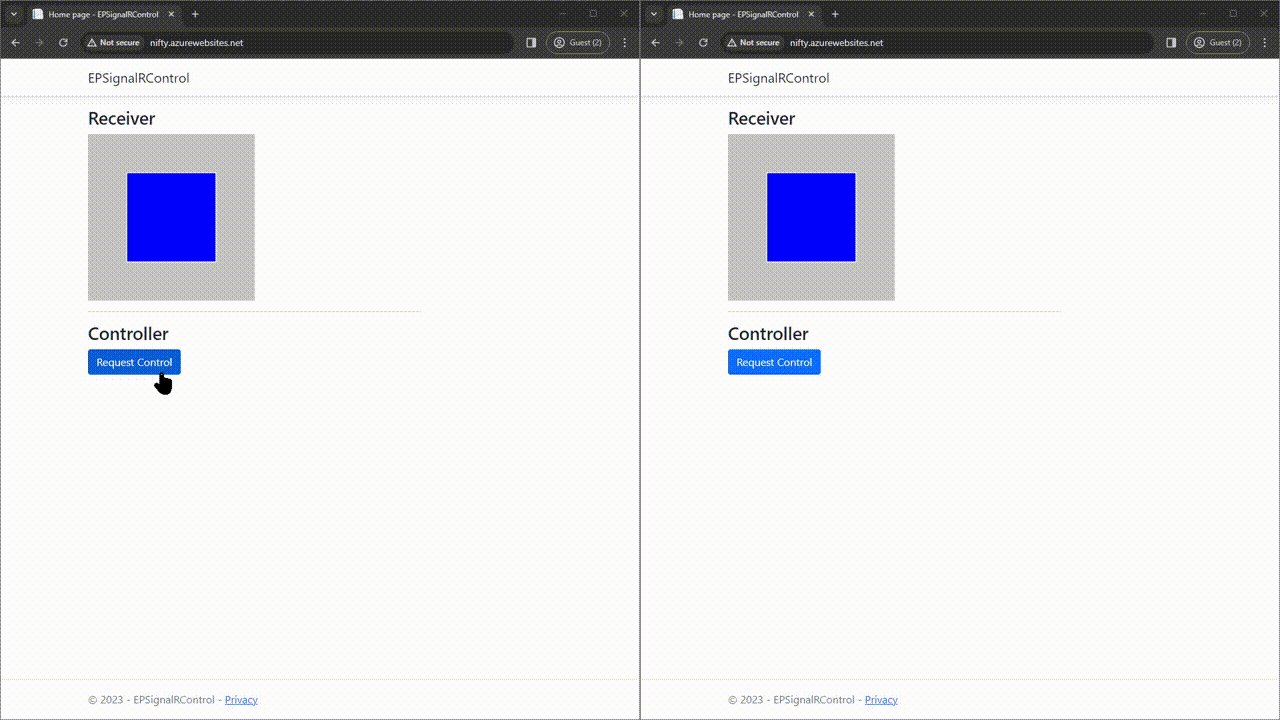
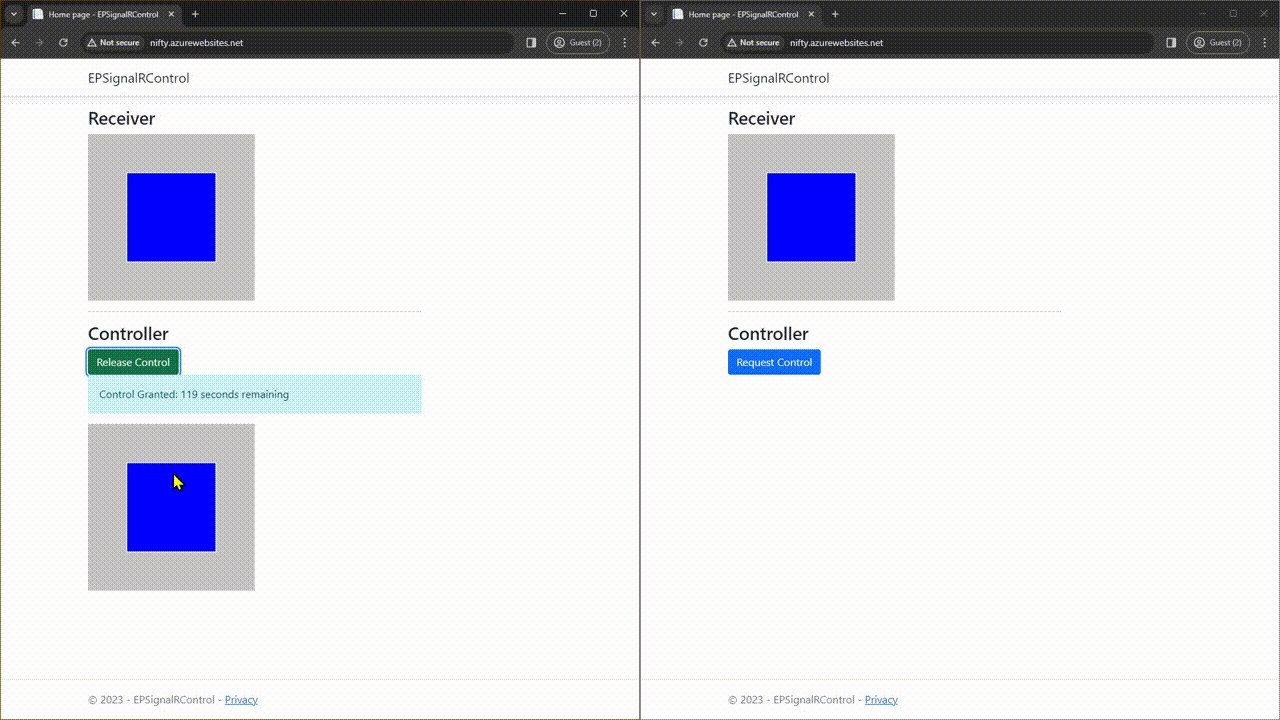
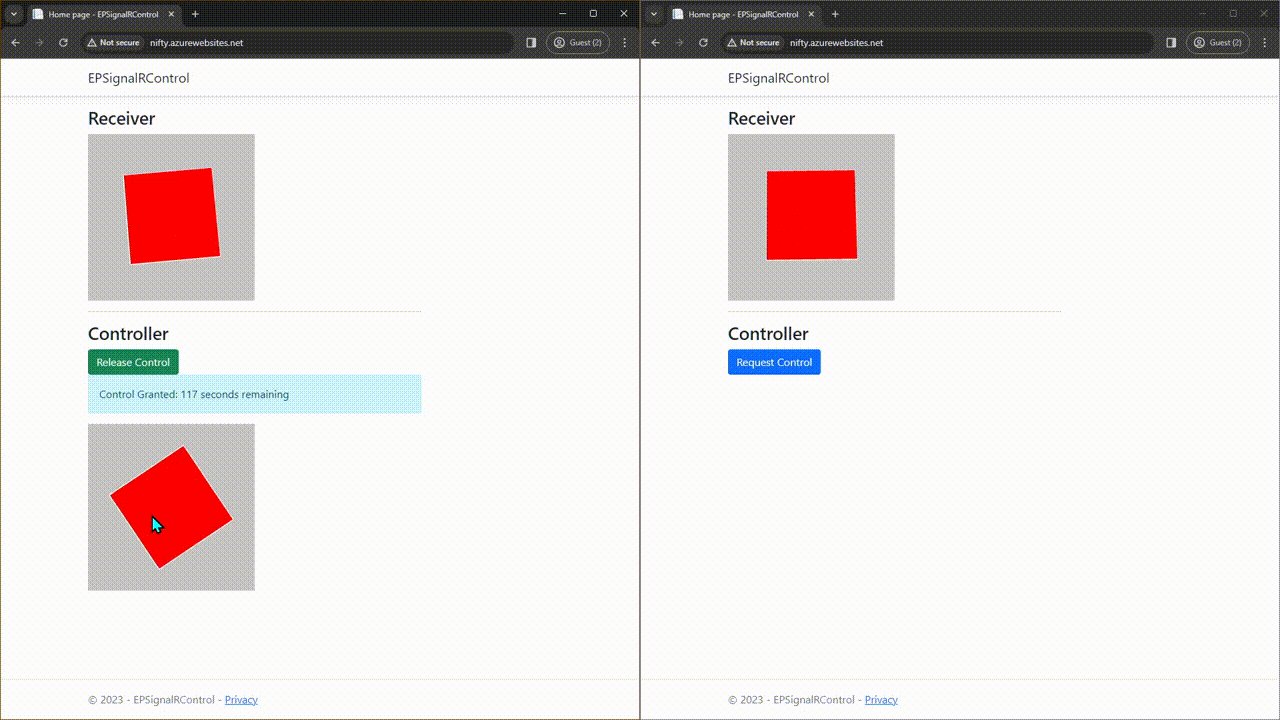
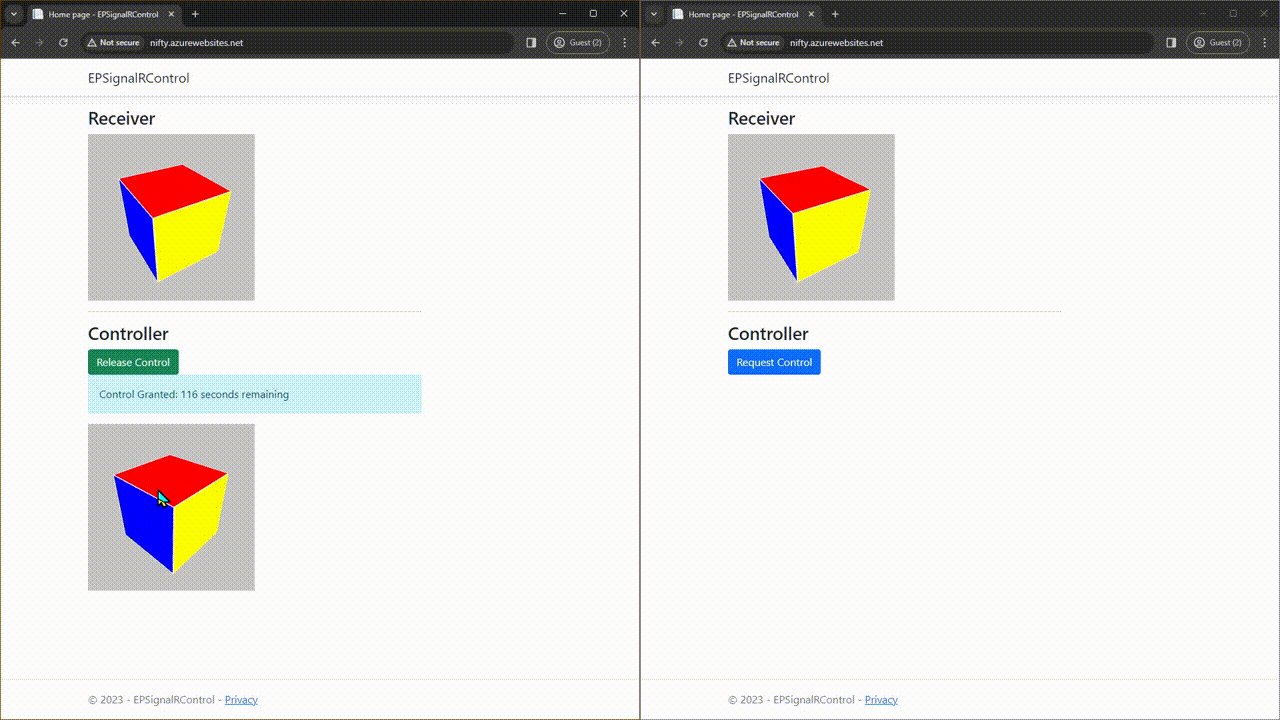
We will learn how to use SignalR for real-time communication to send the camera position of a cube, built using three.js, to all users on the page.

You can see the demo here.
Here is the description of our testing app:
- A user can request control of a cube for 2 minutes
- Control can be released manually, or it will be automatically released after 2 minutes
- A user can control …
dotnet javascript
End Point meetup in Ljubljana, Slovenia

Remote-first work
End Point has always been a primarily remote work company. We have offices in Manhattan, New York City and Johnson City, Tennessee, yet the people who work in them mostly interact online with remote colleagues.
Most of the time that is wonderful because we have no commute if we work at home, or as short of a commute as we want for those who work in a nearby office or co-working space. We are also able to move without changing jobs. And our meetings with clients are usually remote in any case.
International interaction
Perhaps best of all, working remote-first has allowed us to work together with colleagues around the world: currently in 13 countries and as many time zones. That is pretty good international representation for a company of 70 people.
A downside of mostly remote work is that we generally have to make an effort to ever meet each other in person. And while remote meetings are convenient, they lack some impact that in-person meetings have. There is especially a big difference between meeting remotely with someone you have never met, and someone you’ve met in person at least once!
So we try to meet up with our co-workers when we are at all …
company conference remote-work travel
Client Profile: J.G. Title Company

J.G. Title is a prominent service company specializing in automotive dealership titling and registration processes across the country. They simplify operations for their dealers, businesses, and individuals by giving tax/fee quotes, document validation, and checklists for all jurisdictions.
Jordan Kivett, the owner of J.G. Title, envisioned an innovative web application to simplify dealership operations. He contacted us to request a quote for developing this solution and making his vision a reality. This project became a great opportunity for our .NET team to build a robust system with state-of-the-art technologies functioning seamlessly together.
The solution
J.G. Title submitted a detailed document containing a description of the requirements for the J.G. Title Suite app along with workflow diagrams explaining their current business processes. After analyzing all the documents and having some initial meetings, we decided to divide the project into different stages, and estimate each phase of work separately. We ended up with three phases:
- Phase I: Create a product that allows users to enter deals into the system and retrieve the quote estimation, including taxes, fees, and …
dotnet development clients case-study saas
Developers: Time and Teamwork

Time and teamwork. How do these two concepts fit together? The focus of this post is how blending them can improve not only your programming skills, but also your timeline of projects.
For a recent project I am the project manager of, we had an urgent request from a client for a developer who could be available in the next 2 weeks to work on a project that had about a 6 week timeline.
The project
Initially, it seemed like a pretty easy request to fill. We had a developer who had worked previously for this client, in the very same environment, albeit on a different project. So the roadmap was there: Get the developer into the systems, get the requirements, and do the work.
This client, like many, had some specific barriers to entry, like needing a company email address, access through a VPN, Duo 2FA, familiarity with Monday.com tracking, Office 365, Microsoft Teams for meetings, and so forth. But, as mentioned, the dev we would be using had worked previously in this environment, and so we already had most of the above in place.
So we got started with the first few initiation meetings, getting the basics of the project laid out, tasks assigned, and timeline established.
Then Mr. …
tips development
Domain Move Considerations

In 2021 we moved to a new internet domain. We had been on endpoint.com for 26 years, so a lot of things were tied to that domain!
As we expected, there were a lot of little details to deal with. We found the switch to be a bit overwhelming until we started listing things out, at which time we realized that a divide-and-conquer approach would make it achievable.
A domain move is not an extremely common experience for a company to go through, but it’s not unheard of, either, due to acquisitions, mergers, or rebranding like ours. So we want to share our notes from our move to endpointdev.com in case they are helpful to others considering their own move.
How long did we reserve for the move, in calendar time? We planned to work on it over 6 months, but in the end we were done in about 3 months.
Make a schedule
Look at your calendar. Mark any major company or personal events that you do not want any infrastructure disruption around. Block out busy periods, major holidays and vacations, etc. This will help you be realistic about how much time various people can spend on this, and how you can minimize problems for the company by choosing when to break things, or at least risk breaking …
tips
JSforce: A Quick Path to Salesforce Development

Using JavaScript with JSforce can get you working on a Salesforce project quickly if you don’t have a Salesforce expert on hand. It provides easy access to Salesforce’s API, which will allow you to focus on development instead of learning a new system.
No Salesforce learning curve
Apex is a platform-specific language created so that developers can interact with Salesforce classes/objects and write custom code. Apex allows you to do some cool things such as directly triggering custom Apex code based on an action in Salesforce.
The problem with Apex is that it is its own world, with its own IDEs, deployment processes, etc. There’s a steep learning curve to getting up to speed with the Apex ecosphere.
JSforce is a wrapper/abstraction of the Salesforce API. It allows you to do a lot, like search, perform CRUD actions, and even send emails. These functions aren’t as streamlined as their built-in Apex counterpart, but JSforce allows any JS developer to jump right into the code without wasting costly training time.
Using JSforce CLI
Below are some examples of connecting and performing basic CRUD operations.
Connecting
Installation:
$ npm install jsforce -g …javascript salesforce api
Building Ecommerce Search Using Algolia

A common request that developers receive when embarking on a new website project is for the website to have “Google-like search.” For many years, this meant writing custom code to replicate the intelligent and user-friendly aspects of Google search, which was no easy feat. However, now we have many search-as-a-service offerings that do the hard work for us and make this process much easier.
In this blog post, we’ll dive into one of these search-as-a-service platforms, Algolia. We recently worked on an ecommerce website and used Algolia in an interesting way, both as a search engine and as a lightweight backend database to hold product data managed in Salesforce. Algolia worked beautifully, offering users fast and accurate search results, and also allowing us to launch the site within a relatively short time frame.
We will look at how to load Algolia with data, configure search options, and connect the search to the frontend using Algolia’s Vue library.
Loading the index with data
To start using Algolia’s search, you need to load up an index with data. You have the option of manually uploading a JSON file, or using Algolia’s API to programmatically load records. For …
search vue typescript
Introduction to Playwright using C#

Automating web application tasks is a necessary skill for software developers and testers. You need it for performing repetitive tasks, conducting end-to-end testing of web applications, and scraping data from websites. In this blog post, we’ll explore how to use C# with Playwright for automating tasks.
What is Playwright?
Playwright is an open-source automation framework developed by Microsoft that allows you to automate web applications using various programming languages, including C#. Playwright was created specifically to accommodate the needs of end-to-end testing, but we will use it as a library for web automation. Playwright supports Chromium, WebKit, and Firefox. It runs on a variety of systems: Windows, Linux, and macOS, locally or on a continuous integration (CI) platform, headless or headed with native mobile emulation.
To begin web automation using C# and Playwright, follow these steps:
-
Prerequisites: You should have .NET Core or .NET 5+ installed on your machine.
-
Create a New C# Project: Let’s start by creating a new C# console application.
dotnet new console -n EPWebAutomation cd EPWebAutomation -
Install Playwright NuGet Package: Open new project …
csharp testing automation