Creating Agentic AI Applications

Photo by Steve Johnson on Pexels
In the rapidly evolving world of AI, agentic AI is emerging as a game-changer. These systems go beyond simple chatbots or predictive models: they’re designed to act autonomously, make decisions, and interact with the real world to accomplish goals. In this blog post, we’ll dive into what agents are, explore agentic applications and orchestration, and walk through how to build your own agentic applications with open-source examples.
What Are Agents?
AI agents are autonomous entities that can perceive their environment, reason about it, and take actions to achieve specific objectives. Think of an AI agent as more than just a chatbot, it’s like a digital teammate that can look around, make decisions, and take action on its own. Unlike traditional AI models that respond passively to inputs, agents are proactive: they can break down goals into sub-tasks, use tools (like APIs or databases), maintain memory across interactions, and adapt based on feedback. This makes AI agents ideal for applications requiring independence, such as automation, research, or problem-solving.
At their core, agents typically integrate large language models (LLMs) …
artificial-intelligence
.NET 10 is Coming: What's New, and Why It Matters

Microsoft has everything almost ready for the upcoming release of .NET 10 in November this year, and it promises to be a major milestone for developers. Currently in beta, the previews released so far have shown improvements in performance, security, compatibility, and more. Let’s take a look and what’s coming, and why it matters.
Performance and runtime improvements
One of the core aspects of .NET 10 will be the improved efficiency in different areas. To mention a few of them:
- Optimized compression streams such as
GZipStreamand async implementations forZipArchivemethods - Devirtualization improvements for interface methods, especially when arrays are involved, resulting in faster code execution
- Faster stack allocation for objects through the expanded use of scape analysis
All of these features (and others) contribute to lower latency and more efficient resource usage. There is a comprehensive blog post by Stephen Toub, .NET team developer, where he runs several benchmarks proving how these improvements result in faster responses and smaller allocations.
Security and increased cryptographic support
.NET 10 also introduces enhancements to encryption and …
dotnet csharp
Making Blog Search Smarter with LLMs and Open WebUI

We recently released LLM Expanded Search for our blog’s vector search. It builds on what we covered in our earlier posts about AI-powered search and vector search basics. Here’s how we built it with our internal AI setup (Open WebUI running an OpenAI-compatible API), why it makes search better, and what’s coming next.
What “LLM Expanded Search” actually does
Here’s the basic idea: when you search for something, we first ask an LLM to come up with related terms and phrases. Then we search for all of those terms, not just your original query.
- Your search gets expanded by an open-source LLM through our AI portal (Open WebUI with an OpenAI-compatible API)
- Those extra terms give our vector index more ways to find posts that match what you’re looking for
- We combine the results, remove duplicates, and sort by relevance before showing the best matches with snippets and links
This really helps with short or vague searches where regular vector search might miss the relevant context — for example, “S3” refers to Amazon S3, which is a cloud object storage system, so whereas “S3” doesn’t provide enough context for a …
search api open-source artificial-intelligence tools python
How to Download All Videos from a YouTube Channel with yt-dlp

Recently, one of our clients temporarily lost access to their YouTube account to a potentially bad actor. As we met with them to regain access, we wanted to back up all their videos as quickly as possible to guarantee they retained access to over a decade of videos. Their channel had over 1000 videos, many of which were over an hour long.
The Google-approved solution here is Google Takeout, but this requires access to the Google account, meaning it wasn’t an option. What’s more, it only downloads in up to 720p quality (or as low as 360p, “depending on the video size”)! This was unacceptable for proper archiving. It also told me I need to improve my personal Google backup process, which currently relies on Takeout 🙃.
I have used yt-dlp for years, so I knew it would be a good option. It’s an open-source command-line tool which is perfect for this situation: you provide the URL of a YouTube video, playlist, or channel and it downloads the corresponding video(s). It’s easy to automate and repeat, and is important for archival purposes, personal backups, and situations like ours. The final command we used was:
yt-dlp <channel URL>By default, …
tips
Using esbuild and pnpm to Set Up Frontend Asset Bundling in an ASP.NET Core Web App

Recently we had to build an admin dashboard on ASP.NET Core. We decided to hit the ground running by looking for a template online. Luckily, we found a very cool one from Start Bootstrap that met our requirements. It was built using Bootstrap, had nice styling, and included examples of graphs, tables, and basic common pages like login and registration.
However, integrating the template into an ASP.NET Core web app was a bit involved. The template uses tools like Pug and Sass/SCSS, which are not supported out of the box by ASP.NET. So some work had to be done to properly integrate it.
We ended up with a nice approach for handling frontend asset bundling using pnpm and esbuild, with support for JavaScript and Sass.
You can find a codebase that uses the setup we’ll be discussing here on Github. It’s an empty ASP.NET Core Razor Pages project that implements Start Bootrap’s admin template. Feel free to review it alongside this article and/or use it for your own projects.
We’ve also uploaded to NuGet a template for an empty ASP.NET Core Razor Pages web app that has implemented the esbuild-based frontend asset bundling.
Installing pnpm and the necessary …
aspdotnet javascript css
Announcing End Point Ecommerce, Our New Open Source Project

Today we’re pleased to announce a new open source project: End Point Ecommerce.
End Point Ecommerce is a minimalist ecommerce system that’s quick to set up and easy to understand. It is meant for developers to own, adapt, customize, and extend.
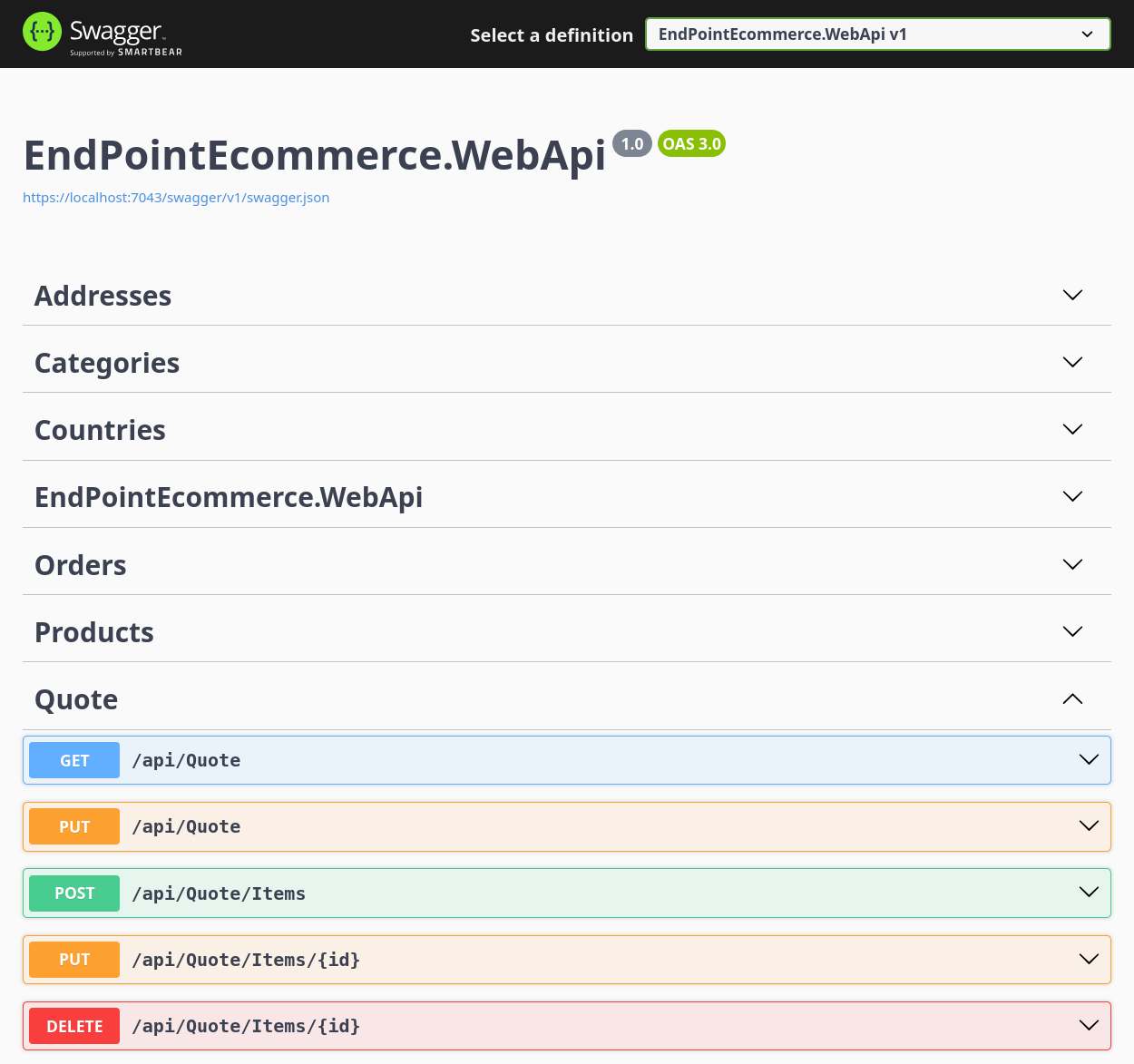
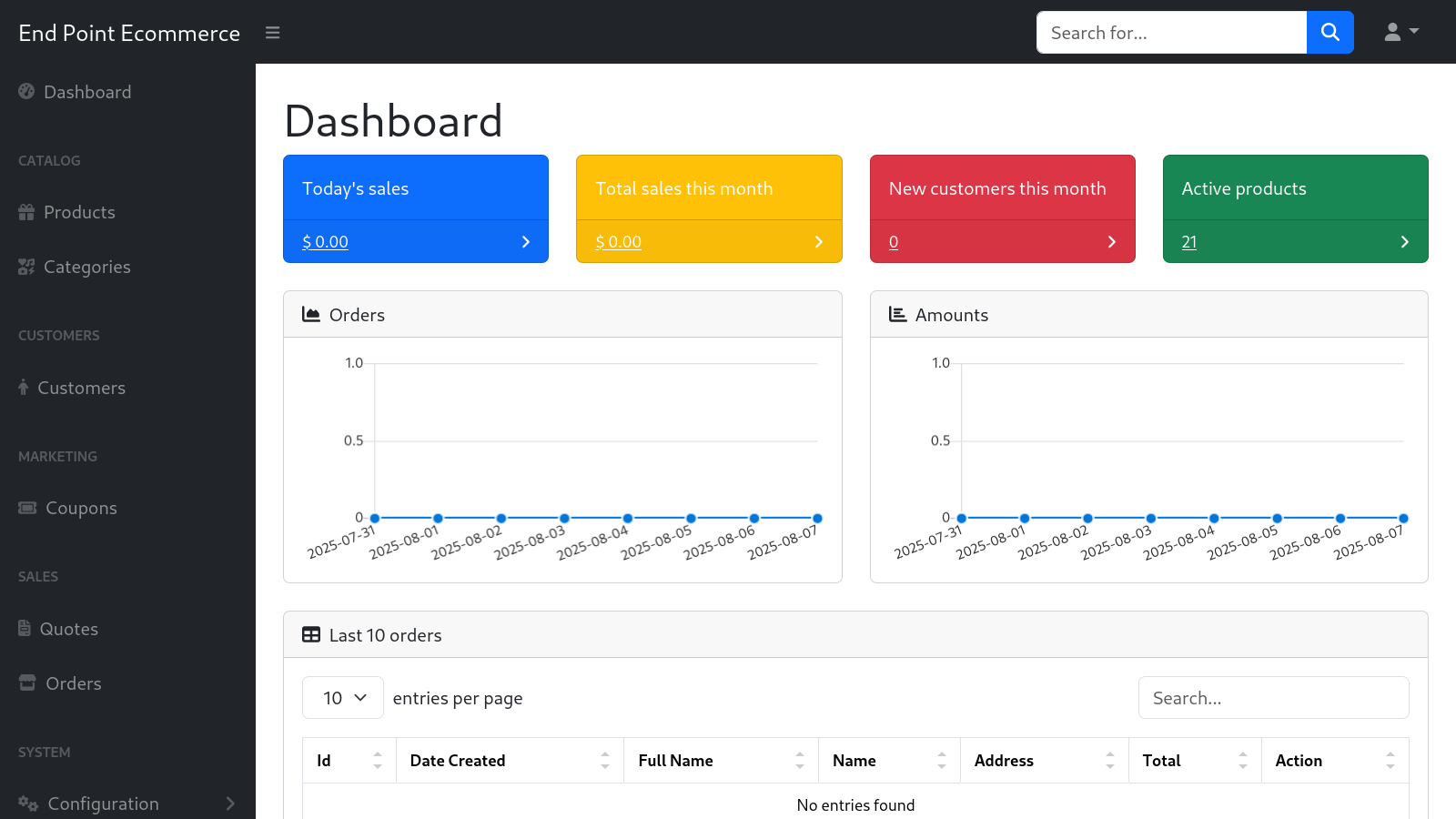
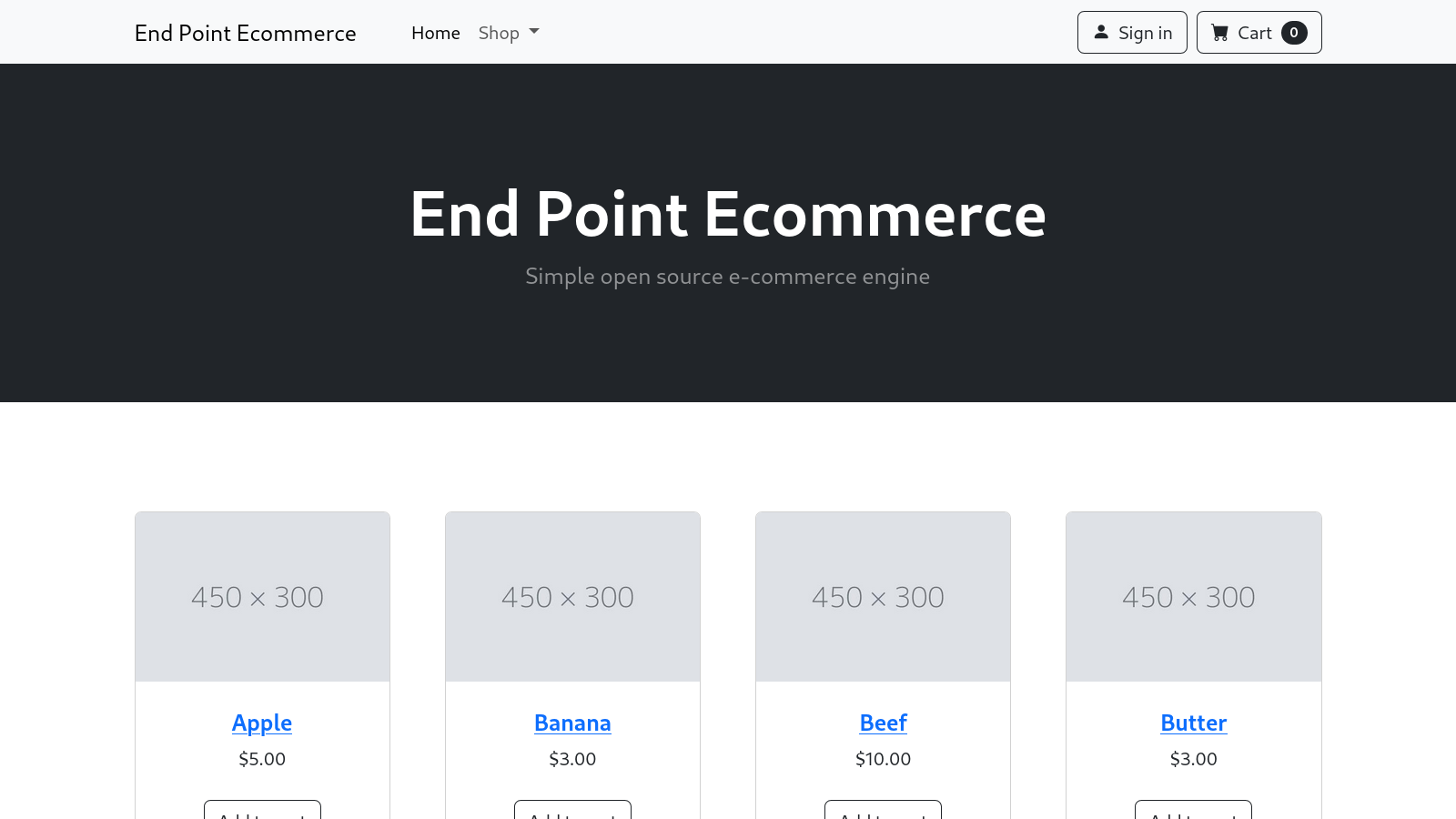
You can learn more about it on our landing page. You can also fork it today on GitHub. There are running demos here:
Are you interested in using End Point Ecommerce for your ecommerce site? Feel free to contact us and we can work together to help you deploy, customize, and maintain it.



Key features
- Built with ASP.NET, PostgreSQL, and Authorize.net
- Multiple deployment strategies, including Docker Compose
- Code base designed to follow Clean Architecture and Domain Driven Design concepts, without being dogmatic about it — simplicity trumps all
- Good test coverage with xUnit
- Includes a backend admin portal for managing the store, a REST API for building user-facing store frontends, and a simple web frontend
- Limited functionality — implements the bare minimum of ecommerce use cases
- Product catalog, shopping cart, order submission, email delivery
How we got here
We recently had the opportunity to …
end-point-ecommerce dotnet ecommerce open-source
Risks of Paper Checks for Secure Transactions

Fraud is on the rise, and paper checks are one of the easiest targets. In the not-so-distant past, a grandparent could tuck a crisp $5 bill into an envelope and trust it would arrive. Today, even checks sent to pay your bills are being stolen, altered, and cashed by criminals before they reach their destination.
So, the practice of sending a paper check in the mail to reach a creditor should be stopped. According to the US Financial Crimes Enforcement Network (FinCEN), there were over 660,000 check fraud reports in 2024. This number has stayed in the 600,000s every year since 2022, when it nearly doubled from the previous year.1 The U.S. Postal Service has seen similar increases in mail theft, with criminals targeting collection boxes and even robbing postal carriers for paper checks.
Fraudsters have many ways to manipulate checks. Intercepting checks that are not in a secured location by simply paying attention to where mail is lying around is at the top of the list. Once they get a check in hand, they can “wash” original amounts and payees and replace them with higher numbers and their own names.
A recent incident at our company showed how risky paper checks can be. A check …
security
Using Razor templates to render HTML emails in ASP.NET Core

A while ago I blogged about using Razor templates to render HTML emails in .NET. The method that I discussed there worked, but it was very verbose. Since then, .NET 8 has released, and with it came a simpler way of doing this. In this post we’ll explore how to use these new features to render HTML emails.
You can find all the code in this post on GitHub.
The plan
Similar to the original article, the objective is simple: Sending emails from an ASP.NET Core app, and having the contents of those emails be rendered fromfrom Razor templates. To that end, we need four pieces:
- A class for sending emails.
- A class for rendering Razor templates into strings.
- A Razor template.
- A class that puts it all together. That is, takes in parameters, renders the email, and sends it.
Step 1: Sending emails with the MailKit NuGet package
With the help of the MailKit NuGet package, sending emails in .NET is easy. Let’s install it with:
dotnet add package MailKit --version 4.13.0We also need some configuration in the appsettings.json file, to define the settings needed to establish a connection with an SMTP server:
// ./appsettings.json
{
// ...
"MailSettings": { …csharp aspdotnet email





