Exploring Geodatabase Files

One of our clients recently provided us with a dataset of real estate properties that they manage, and asked us to generate content based off of the points and polygons in the dataset.
We will walk through the process of extracting polygons, placemarks, and other info from a geodatabase file and converting them into separate KML files using the ogr2ogr command-line tool, adding some logic to the data selection to limit the subset of features. We will also explore the GDB file using the GDAL Python library to export the data as JSON for use in other scripts.
Prerequisites
- Basic understanding of geospatial data
- Installed versions of the
GDAL/OGRlibrary - A geodatabase file (
.gdb,.gdb.zip, or.shp)
A first look into the contents of the GDB file

ogrinfo example.gdb.zip
This command will list all layers that are available in the dataset. Add a specific layer as a parameter to the same command, and it will output all the fields, their types, and values for every feature in the layer.
ogrinfo example.gdb.zip a_layer_name
The parameter -so can be used to omit the values from the output and get only the layer field names and types:
#$> ogrinfo example.gdb.zip Land_Points -so
INFO: …gis python google-earth open-source visionport
Measuring Metamorphopsia

Photo in public domain.
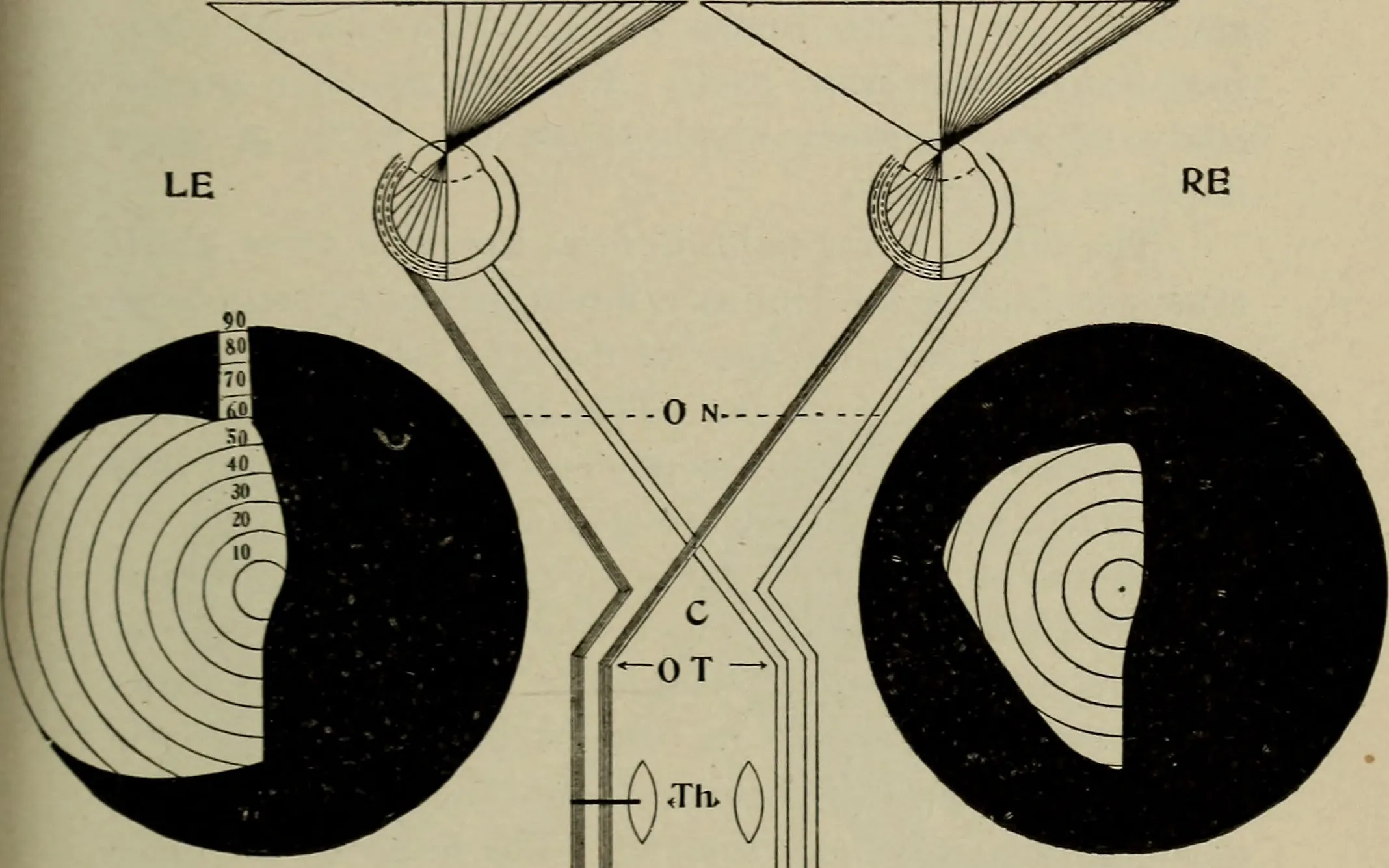
Metamorphopsia is an abnormal condition of vision that can cause deformation of the visual field. This condition, aside from having a wonderful name, has a real effect on my vision: Even after a successful operation to correct the macular hole which causes this, I still see circles as ellipses. Faces are elongated vertically like in a funhouse mirror, so I have an “ugly face” eye and a “normal face” eye.
My ophthalmologist assured me that with time — 6 weeks to 6 months — my vision should become normal and this distortion and visual alignment problem should disappear, or at least improve drastically. It occurred to me it would be nice to have an application to measure any progress in the restoration of my vision.
What Causes Metamorphopsia?
The most common cause of metamorphopsia is an irregularity in the retinal surface of the eye. A typical irregularity of the retinal surface that can produce a noticeable distortion in the center of the visual field is referred to as a “macular” anomaly. Macular anomalies come in different varieties. One such anomaly, a macular hole, arises when the retina in the area of the fovea in the center of the eye is …
tools
The Perl and Raku Conference 2024
 Next Generation of Perl
Next Generation of Perl
I attended The Perl and Raku Conference in Las Vegas, NV, which took place June 25–28, 2024. It was HOT outside (over 40 °C/110 °F) but we stayed cool inside at the Alexis Park Resort.
Curtis Poe (Ovid) got things started with the keynote encouraging us to Party Like It’s 19100+e^iπ, and reminded us that Vegas is lexically scoped (what happens in Vegas stays in Vegas)! More importantly he reminded us that Perl is about people, not just the technology. The Perl community has been meeting all over the world since 1999, with this being the 25th anniversary of the first The Perl Conference (aka YAPC::NA).
 Ovid Keynote
Ovid Keynote
Meeting in person with people who you interact with primarily through digital channels, code commits, and MetaCPAN documentation really highlighted the importance of the community. On the first day, I messed up timezones, showed up an hour before registration opened, and witnessed the conference organizers and core members arrive and greet each other with hugs. I also enjoyed visiting with one of the very welcoming board members of The Perl and Raku Foundation (TPRF).
Many of the speakers and attendees put a “Hallway++” …
perl conference open-source
Writing a WebSocket-Controlled State Machine

This article was co-authored by Jacob Minshall
We recently developed a state machine to control a piece of software for a client. The client wanted to have an API to interact with the state machine, triggering state changes while it was running. Depending on the current state’s requirements, the state machine could either wait for a WebSocket message to proceed to another state or transition to the next state without outside input. WebSockets allow for two way communication so the clients can also have visibility into the state machine’s current state.
To start, we looked for a simple way to implement a state machine within our TypeScript/Node.js based project. The typescript-fsm library on GitHub was a good solution for us. What made us consider this package was the simplicity of the library: the entire source file is around 100 lines of code.
We did end up making some custom changes to the library that won’t be shown here; for example, we wanted to broadcast state change messages via WebSockets to any connected clients. With such a simple library, it was a breeze adding that code. The code in this post will still run with the vanilla library, it just won’t notify you when …
javascript typescript
Using Docker Compose to Deploy a Multi-Application .NET System

This post was co-authored by Juan Pablo Ventoso
We recently developed a system that involved several runtime components. It was an ecommerce site that included a database, a web API, an admin control panel web app, and a frontend SPA.
There are many ways to deploy such a system. For us, we wanted the infrastructure to be easily replicable for multiple environments with slightly different configurations. We wanted to be able to have, for example, a production and a staging version that could be deployed easily, with minimal configuration changes. We also wanted the infrastructure to be captured in files and version controlled, to further help replicability and maintainability.
With all that in mind, Docker Compose seemed like an ideal option. We could author a series of configuration files, parameterize environment-specific changes and, with a single command, we could spin up a whole environment to run the various applications within the system.
In this blog post, I’ll explain how we did that using a demo .NET code base that has a similar set of components. Let’s get started.
Getting familiar with the demo project
In .NET terms, our demo code base is organized as a …
dotnet aspdotnet csharp docker nginx
Introduction to Nuxt3 and Rendering Modes

Nuxt is a free and open-source framework which helps us build performant full-stack web applications and websites with Vue.js. Nuxt is built on top of Vue, so it is also called a meta-framework. Nuxt uses conventional style directory structure to streamline repetitive tasks and allow developers to focus on more important operational tasks. The configuration file can be used to customize the default behaviors.
Nuxt3 features
-
File-based routing. Nuxt generates routes based on the Vue files and folder structure within the
pages/directory. For example, if we have apages/contact.vuefile, Nuxt will generate a corresponding route at/contact. It also supports dynamic routing:pages/product/[sku].vueincludes the route/product/APPLE, giving the[sku].vuesingle-file component access to the valueAPPLE. -
Auto-imports. Components, composables, and helper functions have their respective directories which can be used across the project without importing them. This feature enhances the developer experience by removing the long list of imports. Nuxt also supports automatic importing of Vue APIs. It can be configured to import third-party packages using the
nuxt.configfile. Auto import …
javascript vue frameworks
Uploading multiple files in a single request in an ASP.NET Core application

We recently developed a web application for maintaining an ecommerce site’s product catalog. Unsurprisingly, one of the features involved the management of product images. Specifically, we wanted to create a page where all the images of a given product were displayed and new ones could be uploaded.
In addition to that, this wasn’t a single-page application. We weren’t using a JavaScript framework and instead were relying on regular server-rendered views with ASP.NET Razor Pages. Even so, we wanted to create a user experience with a good balance of usability and development complexity. So, we decided to create the capability of uploading several image files at once within a single request — that is, within a single HTML form submission.
In this article, I’m going to describe the solution that we came up with in order to make this happen.
To demonstrate the approach, I’ll use a sample ASP.NET Core solution that I’ve been building out throughout several blog posts. Its main feature is calculating the value of used cars and offering quotes for them. The system stores all generated quotes as database records. Given this context, we’ll add the …
dotnet aspdotnet csharp
Secure Your Dockerized Nginx with Let's Encrypt SSL Certificates

Photo by Animesh Srivastava from Pexels.
In this tutorial I will demonstrate how to secure Nginx on Docker using HTTPS, leveraging free certificates from Let’s Encrypt. Let’s Encrypt certificates provide trusted and secure encryption at no cost, although they require renewal every 90 days. Fortunately, this renewal process can be automated with various tools. We will use acme.sh, a versatile Bash script compatible with major platforms. The tutorial will guide you through obtaining Let’s Encrypt certificates on the host system and mounting them as a volume in the Nginx container. Please ensure the following prerequisites are met before proceeding:
- Working Docker Engine
- Working domain name
- A host with ports 80 and 443 that is accessible from the internet
1. Domain validation
First, we need an Nginx instance on Docker that will expose port 80 and have a directory on the host mounted for its web root. This is required by acme.sh for its file-based domain validation. I’ve prepared a Docker Compose file (docker-compose.yml) and an Nginx configuration file (nginx.conf) for this purpose. Git clone the following repository and change into the directory
git clone …docker linux nginx tls security