Making a Loading Spinner with tkinter

When you need a loading spinner, you really need a loading spinner. Interested in putting something on the screen without installing a pile of dependencies, I reached deep into the toolbox of the Python standard library, dug around a bit, and pulled out the tkinter module.
The tkinter module is an interface to the venerable Tcl/Tk GUI toolkit, a cross-platform suite for creating user interfaces in the style of whatever operating system you run it on. It’s the only built-in GUI toolkit in Python, but there are many worthy alternatives available (see the end of the post for a list).
Here I’ll demonstrate how to make a loading spinnner with tkinter on Ubuntu 22.04. It should work on any platform that runs Python, with some variations when setting up the system for it.
Prerequisites
My vision for the loading spinner is some spinning dots and a logo, since this is such a convenient branding opportunity. To accomplish this we’ll be extending tkinter with Pillow’s ImageTk capability, which can load a PNG with transparency.
To produce that PNG with transparency, first we may need to rasterize an SVG file, because wise designers work in vectors. This is made …
linux graphics python ubuntu user-interface visionport
Key Takeaways from Practical Object-Oriented Design by Sandi Metz

Practical Object-Oriented Design: An Agile Primer Using Ruby by Sandi Metz is one of those books that everybody who writes or aspires to write object-oriented code should read. Indeed, reading through this book will be valuable for seasoned practitioners and inexperienced novices alike. Whether it be to discover new concepts, remember why they are important, or articulate the reasons behind that warm fuzzy feeling you get in your stomach when you read well designed code, POODR can help.
I personally really like this book, and here at End Point it does have quite a following as well; it was the subject of a study group that we ran back in 2016. I like to dust it off every now and then to give it a re-read. To help with that, I’ve come up with a list of key takeaways from the book, with some of my own interpretations sprinkled in. For me, it serves as a sort of summary to help commit the book’s contents to memory. I thought I’d share it with you today.
While this book uses the Ruby language for its examples and discussions, the concepts it describes are equally applicable to any classical object-oriented language. Dynamically typed language users do get a little …
design ruby csharp books programming
Setting User-Specific Resource Limits with systemd

We recently encountered an issue on one of our servers where some processes were hogging CPU time and slowing down the entire machine to unusable speeds. It turned out that a couple of our developers were using the VS Code extension “Remote - SSH,” which gets SSH credentials to a server from you, logs in by SSH, figures out what kind of server it’s running on, and runs some server-side components that it talks to.
This is fine in principle, but with larger projects it frequently spins out of control and eats up all available CPU and RAM on the server. The developer using VS Code on their desktop likely won’t even notice, leaving a system administrator to kill the VS Code processes after it causes issues for other users.
Our answer to this problem was setting resource limits. In many cases, you could use ulimit to control a user’s resource limits. But ulimit only controls resources for the shell it’s running in, and since VS Code was connecting through SSH and spawning a bunch of processes, we didn’t have a reasonable way to do this.
Instead of using ulimit, you can use control groups (cgroups) to set overall user limits, not just limits …
linux sysadmin systemd vscode
Building a real-time application with SignalR, .NET, and three.js

Image by Pixabay on Pexels
When data in a web application is changing in real time, users want to see those updates reflected in real time without refreshing the application. Adding real-time functionality to a .NET application is easy with the SignalR library.
Depending on the capabilities of the client and server, SignalR can use WebSockets, server-sent events, or long polling to establish a persistent connection between the client and the server. From the server side, SignalR pushes code to connected clients. SignalR is good for applications that require high-frequency updates from the server, such as real-time gaming.
C# code can be used to write SignalR hubs, which easily integrate with other ASP.NET features like dependency injection, authentication, authorization, and scalability.
What we’ll build
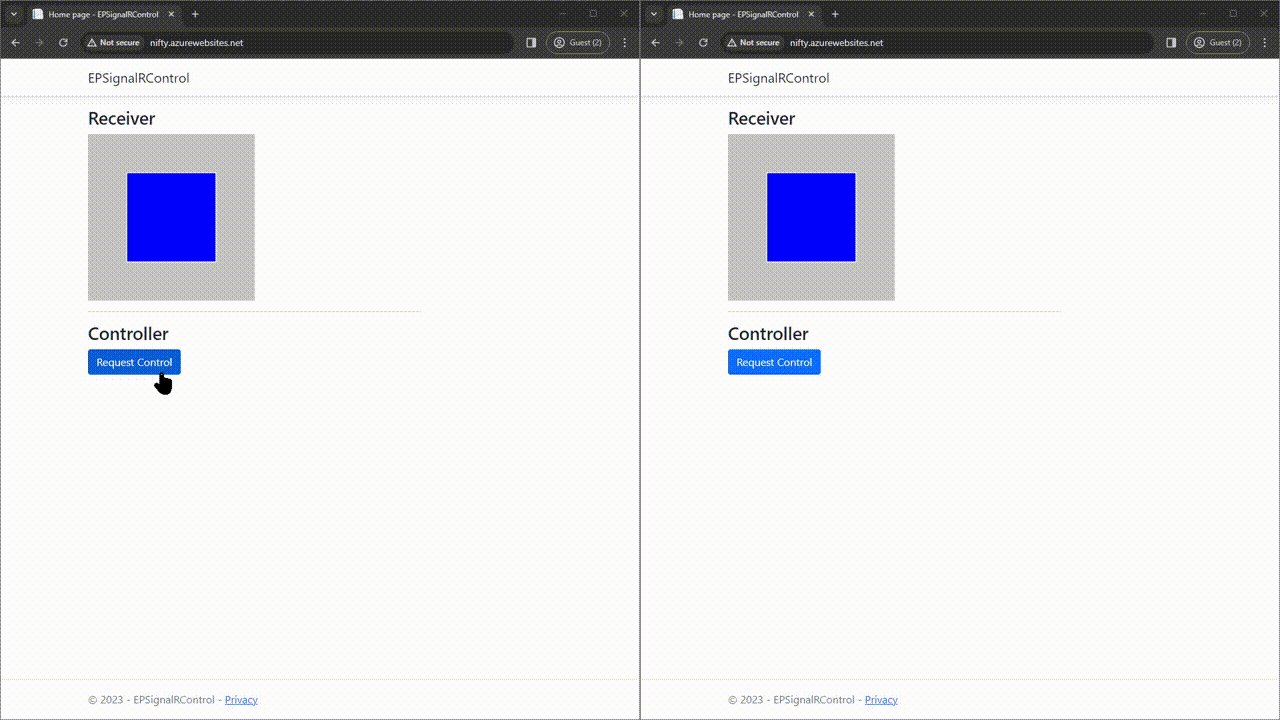
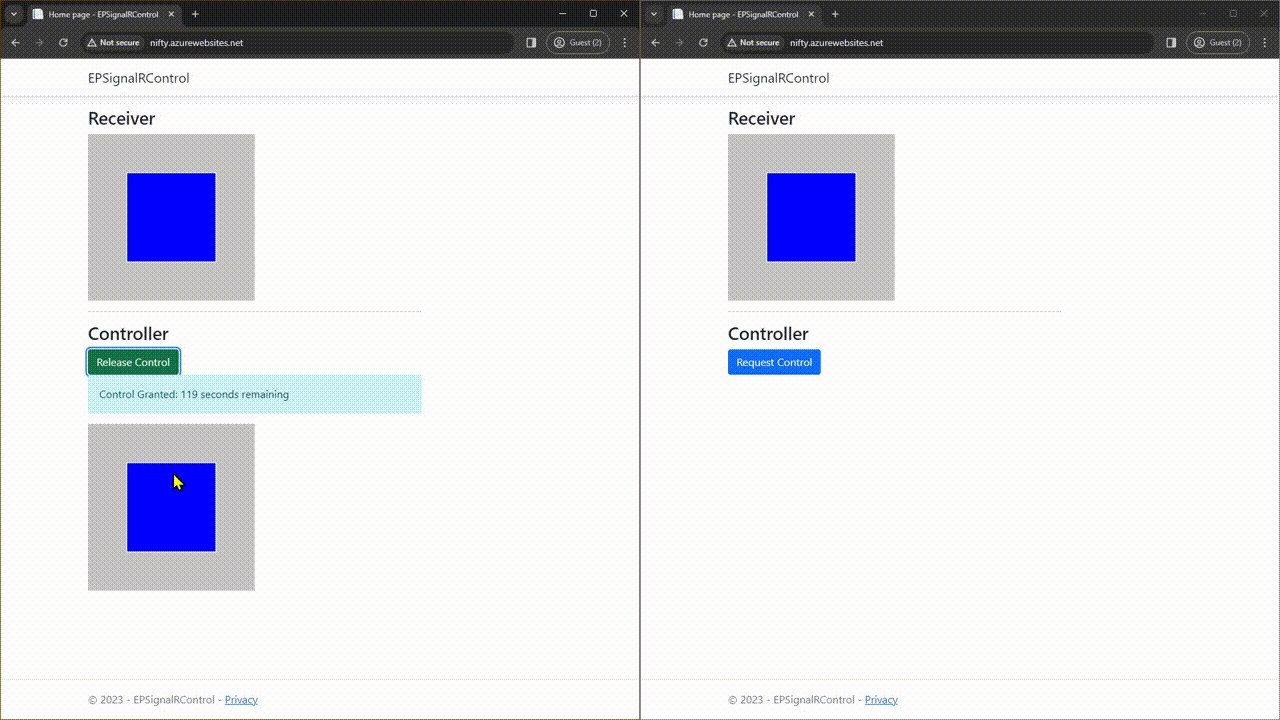
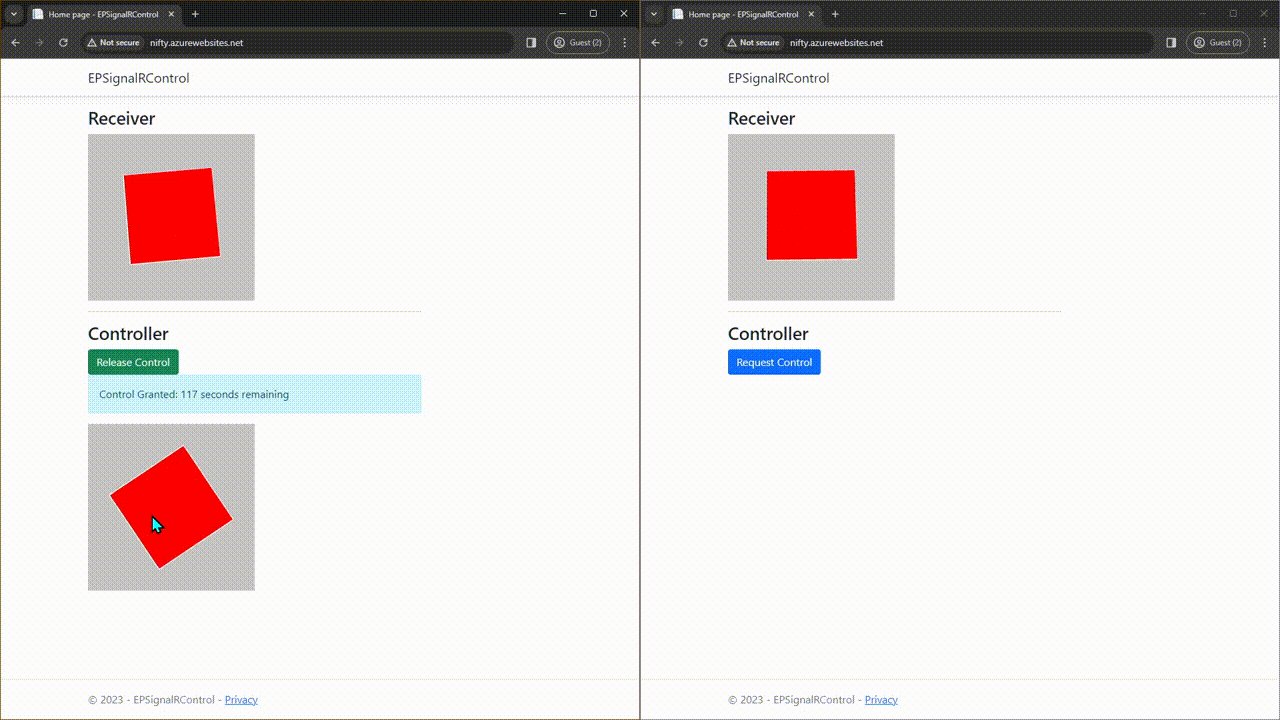
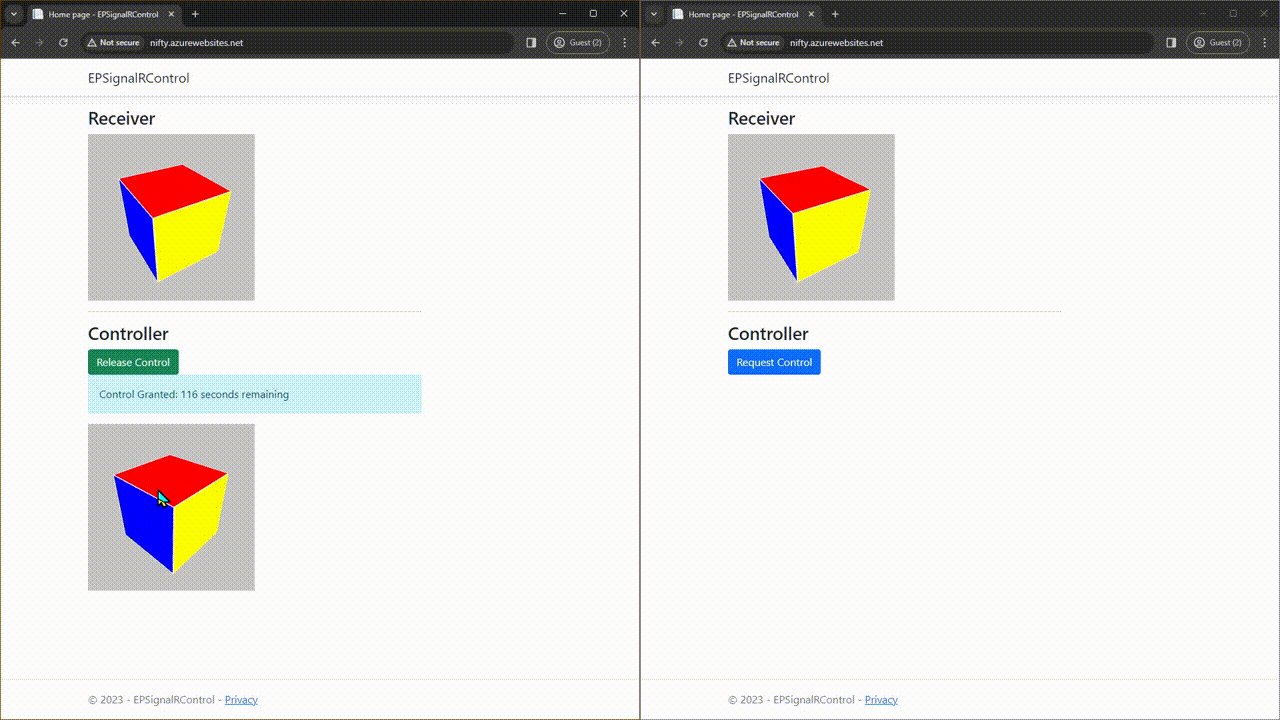
We will learn how to use SignalR for real-time communication to send the camera position of a cube, built using three.js, to all users on the page.

You can see the demo here.
Here is the description of our testing app:
- A user can request control of a cube for 2 minutes
- Control can be released manually, or it will be automatically released after 2 minutes
- A user can control …
dotnet javascript
End Point meetup in Ljubljana, Slovenia

Remote-first work
End Point has always been a primarily remote work company. We have offices in Manhattan, New York City and Johnson City, Tennessee, yet the people who work in them mostly interact online with remote colleagues.
Most of the time that is wonderful because we have no commute if we work at home, or as short of a commute as we want for those who work in a nearby office or co-working space. We are also able to move without changing jobs. And our meetings with clients are usually remote in any case.
International interaction
Perhaps best of all, working remote-first has allowed us to work together with colleagues around the world: currently in 13 countries and as many time zones. That is pretty good international representation for a company of 70 people.
A downside of mostly remote work is that we generally have to make an effort to ever meet each other in person. And while remote meetings are convenient, they lack some impact that in-person meetings have. There is especially a big difference between meeting remotely with someone you have never met, and someone you’ve met in person at least once!
So we try to meet up with our co-workers when we are at all …
company conference remote-work travel
Client Profile: J.G. Title Company

J.G. Title is a prominent service company specializing in automotive dealership titling and registration processes across the country. They simplify operations for their dealers, businesses, and individuals by giving tax/fee quotes, document validation, and checklists for all jurisdictions.
Jordan Kivett, the owner of J.G. Title, envisioned an innovative web application to simplify dealership operations. He contacted us to request a quote for developing this solution and making his vision a reality. This project became a great opportunity for our .NET team to build a robust system with state-of-the-art technologies functioning seamlessly together.
The solution
J.G. Title submitted a detailed document containing a description of the requirements for the J.G. Title Suite app along with workflow diagrams explaining their current business processes. After analyzing all the documents and having some initial meetings, we decided to divide the project into different stages, and estimate each phase of work separately. We ended up with three phases:
- Phase I: Create a product that allows users to enter deals into the system and retrieve the quote estimation, including taxes, fees, and …
dotnet development clients case-study saas
Developers: Time and Teamwork

Time and teamwork. How do these two concepts fit together? The focus of this post is how blending them can improve not only your programming skills, but also your timeline of projects.
For a recent project I am the project manager of, we had an urgent request from a client for a developer who could be available in the next 2 weeks to work on a project that had about a 6 week timeline.
The project
Initially, it seemed like a pretty easy request to fill. We had a developer who had worked previously for this client, in the very same environment, albeit on a different project. So the roadmap was there: Get the developer into the systems, get the requirements, and do the work.
This client, like many, had some specific barriers to entry, like needing a company email address, access through a VPN, Duo 2FA, familiarity with Monday.com tracking, Office 365, Microsoft Teams for meetings, and so forth. But, as mentioned, the dev we would be using had worked previously in this environment, and so we already had most of the above in place.
So we got started with the first few initiation meetings, getting the basics of the project laid out, tasks assigned, and timeline established.
Then Mr. …
tips development
Domain Move Considerations

In 2021 we moved to a new internet domain. We had been on endpoint.com for 26 years, so a lot of things were tied to that domain!
As we expected, there were a lot of little details to deal with. We found the switch to be a bit overwhelming until we started listing things out, at which time we realized that a divide-and-conquer approach would make it achievable.
A domain move is not an extremely common experience for a company to go through, but it’s not unheard of, either, due to acquisitions, mergers, or rebranding like ours. So we want to share our notes from our move to endpointdev.com in case they are helpful to others considering their own move.
How long did we reserve for the move, in calendar time? We planned to work on it over 6 months, but in the end we were done in about 3 months.
Make a schedule
Look at your calendar. Mark any major company or personal events that you do not want any infrastructure disruption around. Block out busy periods, major holidays and vacations, etc. This will help you be realistic about how much time various people can spend on this, and how you can minimize problems for the company by choosing when to break things, or at least risk breaking …
tips