Migration from Struts 1 to Struts 2

Apache Struts is an open source web framework. Struts 1 was first released in 2000 and its latest version (1.3.10) was released in December 2008, marking the EOL of Struts 1. So Struts 1 is an ancient, dead version. Organizations still using it need to move away from Struts 1.
Apache adapted the WebWork framework as Struts 2. Its architecture significantly differs from that of Struts 1. There are key points and obvious differences provided by Apache to cover a migration plan from Struts 1 to Struts 2.
The market share of Apache Struts is around 0.01%, which gives relatively lower relevance to Apache Struts. However, there are companies still using Apache Struts 1 in their legacy applications, which may not be counted in market share statistics.
A Comparison of Struts 1 and Struts 2
Struts 1 and Struts 2 differ significantly in their approach to handling web requests. Struts 1 follows a more rigid structure where Action classes must extend an abstract base class, limiting flexibility. In contrast, Struts 2 is more dynamic, allowing Action classes to implement interfaces or even function as simple POJOs, enhancing adaptability. Struts 2 also includes the ActionSupport class, which …
java frameworks migration apache-struts
Using a Containerized Nginx Proxy to Serve a Multi-Application .NET System

We recently blogged about how we deployed a system made of multiple .NET applications using Docker containers. In order to make them accessible over the internet, we created a reverse proxy using Nginx.
In that case, we installed and configured the Nginx instance directly in the server, as opposed to the rest of the applications, which ran within containers. That approach did and still does work well for us.
In this article, we’re going to explore an alternative strategy. One where we push the containerization aspect further and deploy and run the Nginx instance itself in a Docker container.
Reintroducing the demo project
Like I said, our system has multiple runtime components, each one of them running in their own container. We have two ASP.NET Core web applications: an Admin Portal and a Web API. They live in this Git repository. And we also have a Postgres database, which the apps interact with.
We also have another repository where the deployment-related files are stored. Among others, there are the expected compose.yaml and Dockerfiles that describe the entire infrastructure.
Throughout this post we will update those deployment configuration files to add an Nginx …
dotnet aspdotnet csharp docker nginx
Deploying and Troubleshooting Self-Hosted MicroBin

Note: This write-up was based on the installation done on Rocky Linux 9. You may need to adjust this example for other distros with their package manager commands.
In the world of collaboration between our team members and the public, secure and efficient ways to share text and files are essential. While there are many cloud-based options available, some might prefer to keep their data in their own hands. If you’re one of those individuals, MicroBin might be just the solution you’re looking for.
What is MicroBin?
MicroBin is a Rust-based software that acts as a self-hosted pastebin alternative. It allows users to share publicly accessible text or encrypted text files, putting you in control of your data sharing needs. Users can choose whether to share the data/text publicly or privately. MicroBin also has syntax highlighting capabilities.
Installation
There are several ways to install MicroBin. In this case, we will install it directly on a Rocky Linux server. You might need to install git, Rust packages, and cargo before starting.
Cargo
For those comfortable with Rust and its package manager, Cargo, installing MicroBin is a breeze. Simply use the following command as …
linux rust
Automating DNS Management with GitLab CI/CD
At End Point, managing DNS records across multiple domains has historically been a manual task. This blog post details our journey from manual processes to an automated workflow using GitLab CI/CD.
Our Initial Approach
With multiple domains and frequent updates necessary to manage the servers, manual handling of DNS changes became a bottleneck. Initially, our process looked like this:
- Make changes to the OpenTofu configuration files
- Create a merge request (MR) in GitLab
- They would run
tofu planmanually and paste the plan output into the MR for review - A coworker would review the MR and approve the changes
- Once merged, the engineer would manually run
tofu applyto implement the changes
While this process worked, automating it could enhance our productivity and minimize errors, integrating our DNS management directly into our CI/CD pipeline.
The Solution: Automating with GitLab CI/CD
- Change Submission: Engineers make changes to the OpenTofu files and submit a merge request
- Plan Creation: A GitLab CI/CD job automatically generates an OpenTofu plan when changes are proposed
- Review Process: A coworker reviews the automatically generated plan in the MR
- Applying …
terraform git cloud devops
Streamlining SELinux Policies: From Policy Modules to Modules and Silent SELinux Denials

Introduction
SELinux (Security-Enhanced Linux) provides a robust security layer that enforces security policies to control system access. When dealing with SELinux, you often encounter the terms “policy_module” and “module”. Understanding the difference between these and knowing how to convert between them is crucial for efficient system administration.
What is a policy_module?
A policy_module in SELinux is a type of module used to define additional policies. These modules encapsulate specific security rules that can be loaded into the SELinux policy to grant or restrict permissions. Policy modules are particularly useful for adding or modifying policies without changing the base SELinux policy.
policy_module(my_policy, 1.0)
require {
type my_app_t;
}
#============= my_app_t ==============
allow my_app_t my_log_t:file read;What is a module?
A module in SELinux is a compiled version of a policy module. The compilation process translates the high-level policy rules into a binary format that SELinux can enforce. Modules are loaded into the SELinux policy store to extend or modify the active policy.
module my_module 1.0;
require {
type my_app_t; …selinux sysadmin security
Exploring Geodatabase Files

One of our clients recently provided us with a dataset of real estate properties that they manage, and asked us to generate content based off of the points and polygons in the dataset.
We will walk through the process of extracting polygons, placemarks, and other info from a geodatabase file and converting them into separate KML files using the ogr2ogr command-line tool, adding some logic to the data selection to limit the subset of features. We will also explore the GDB file using the GDAL Python library to export the data as JSON for use in other scripts.
Prerequisites
- Basic understanding of geospatial data
- Installed versions of the
GDAL/OGRlibrary - A geodatabase file (
.gdb,.gdb.zip, or.shp)
A first look into the contents of the GDB file

ogrinfo example.gdb.zipThis command will list all layers that are available in the dataset. Add a specific layer as a parameter to the same command, and it will output all the fields, their types, and values for every feature in the layer.
ogrinfo example.gdb.zip a_layer_nameThe parameter -so can be used to omit the values from the output and get only the layer field names and types:
#$> ogrinfo example.gdb.zip Land_Points -so
INFO: …gis python google-earth open-source visionport kml
Measuring Metamorphopsia

Photo in public domain.
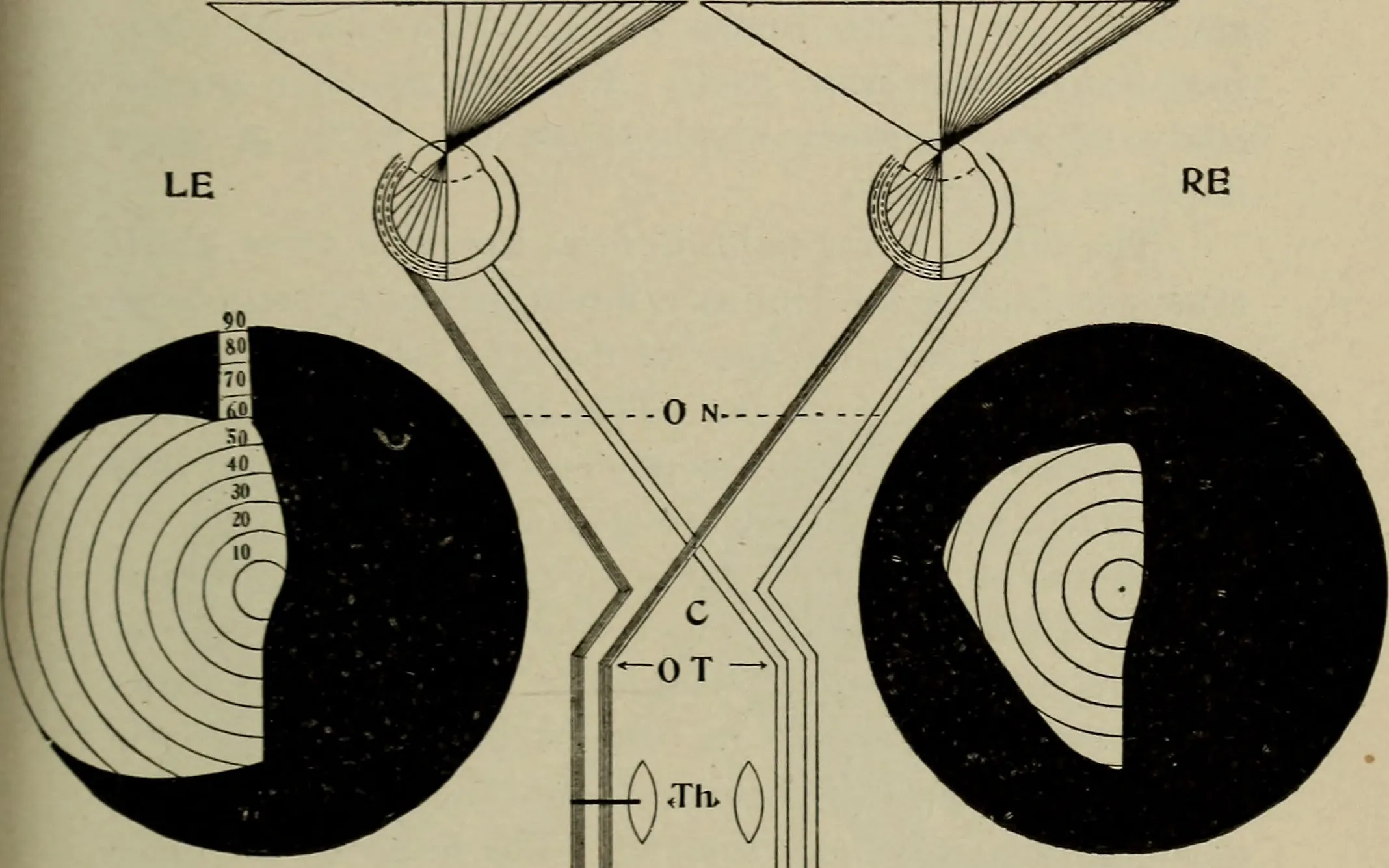
Metamorphopsia is an abnormal condition of vision that can cause deformation of the visual field. This condition, aside from having a wonderful name, has a real effect on my vision: Even after a successful operation to correct the macular hole which causes this, I still see circles as ellipses. Faces are elongated vertically like in a funhouse mirror, so I have an “ugly face” eye and a “normal face” eye.
My ophthalmologist assured me that with time — 6 weeks to 6 months — my vision should become normal and this distortion and visual alignment problem should disappear, or at least improve drastically. It occurred to me it would be nice to have an application to measure any progress in the restoration of my vision.
What Causes Metamorphopsia?
The most common cause of metamorphopsia is an irregularity in the retinal surface of the eye. A typical irregularity of the retinal surface that can produce a noticeable distortion in the center of the visual field is referred to as a “macular” anomaly. Macular anomalies come in different varieties. One such anomaly, a macular hole, arises when the retina in the area of the fovea in the center of the eye is …
tools
The Perl and Raku Conference 2024
 Next Generation of Perl
Next Generation of Perl
I attended The Perl and Raku Conference in Las Vegas, NV, which took place June 25–28, 2024. It was HOT outside (over 40 °C/110 °F) but we stayed cool inside at the Alexis Park Resort.
Curtis Poe (Ovid) got things started with the keynote encouraging us to Party Like It’s 19100+e^iπ, and reminded us that Vegas is lexically scoped (what happens in Vegas stays in Vegas)! More importantly he reminded us that Perl is about people, not just the technology. The Perl community has been meeting all over the world since 1999, with this being the 25th anniversary of the first The Perl Conference (aka YAPC::NA).
 Ovid Keynote
Ovid Keynote
Meeting in person with people who you interact with primarily through digital channels, code commits, and MetaCPAN documentation really highlighted the importance of the community. On the first day, I messed up timezones, showed up an hour before registration opened, and witnessed the conference organizers and core members arrive and greet each other with hugs. I also enjoyed visiting with one of the very welcoming board members of The Perl and Raku Foundation (TPRF).
Many of the speakers and attendees put a “Hallway++” …
perl conference open-source