How to validate record uniqueness in ASP.NET

In ASP.NET, the System.ComponentModel.DataAnnotations namespace includes many attributes that can be used to instruct the framework to perform basic validation tasks for us. There are built-in validators for ensuring that certain fields are present, that they meet character length limits, that they don’t exceed or fall short of certain amounts, that they match certain formats, and more.
One omission however, is checking for record uniqueness: making sure that no other record in the entity’s underlying persistent data storage has the same “name”, or the same “code”, or the same “any other field”.
In this article, we’re going to try to address this shortcoming by implementing this type of uniqueness validation ourselves. We will see two approaches: a simpler solution using a database index, and a more flexible one using a custom validation attribute. Let’s get started.
Throughout this article, I will be using a demo Web API application for code examples. If you’d like to see what the final implementation looks like, you can find all the code on GitHub.
The API is about calculating quotes for used vehicles based on …
dotnet aspdotnet csharp
Writing integration tests for an ASP.NET Web API

Integration tests exercise a system by instantiating major components and making them interact with each other. They are great for validating important use case scenarios in an end-to-end or close to end-to-end manner.
Full integration tests seldom use mocks or fake objects. Usually, the full stack is tested as if the entire system were running for real. For REST APIs, that generally means tests that involve issuing HTTP requests, validating HTTP responses, and asserting on changes made to a persistent data store, like a database.
In this article, we’re going to discuss how to write such tests for a Web API built using ASP.NET.
Introducing the project
I’ll use an existing ASP.NET Web API project to demonstrate how to write these tests. The API is part of a system that calculates the value of used cars and offers quotes for them. As such, the API has an endpoint for calculating a vehicle quote, given its information and condition: POST /api/Quotes. It also has an endpoint for administration purposes that returns all the quotes that have been stored in the system’s database: GET /api/Quotes. These are the two endpoints that we’ll want to test.
The source …
testing dotnet aspdotnet csharp rest api
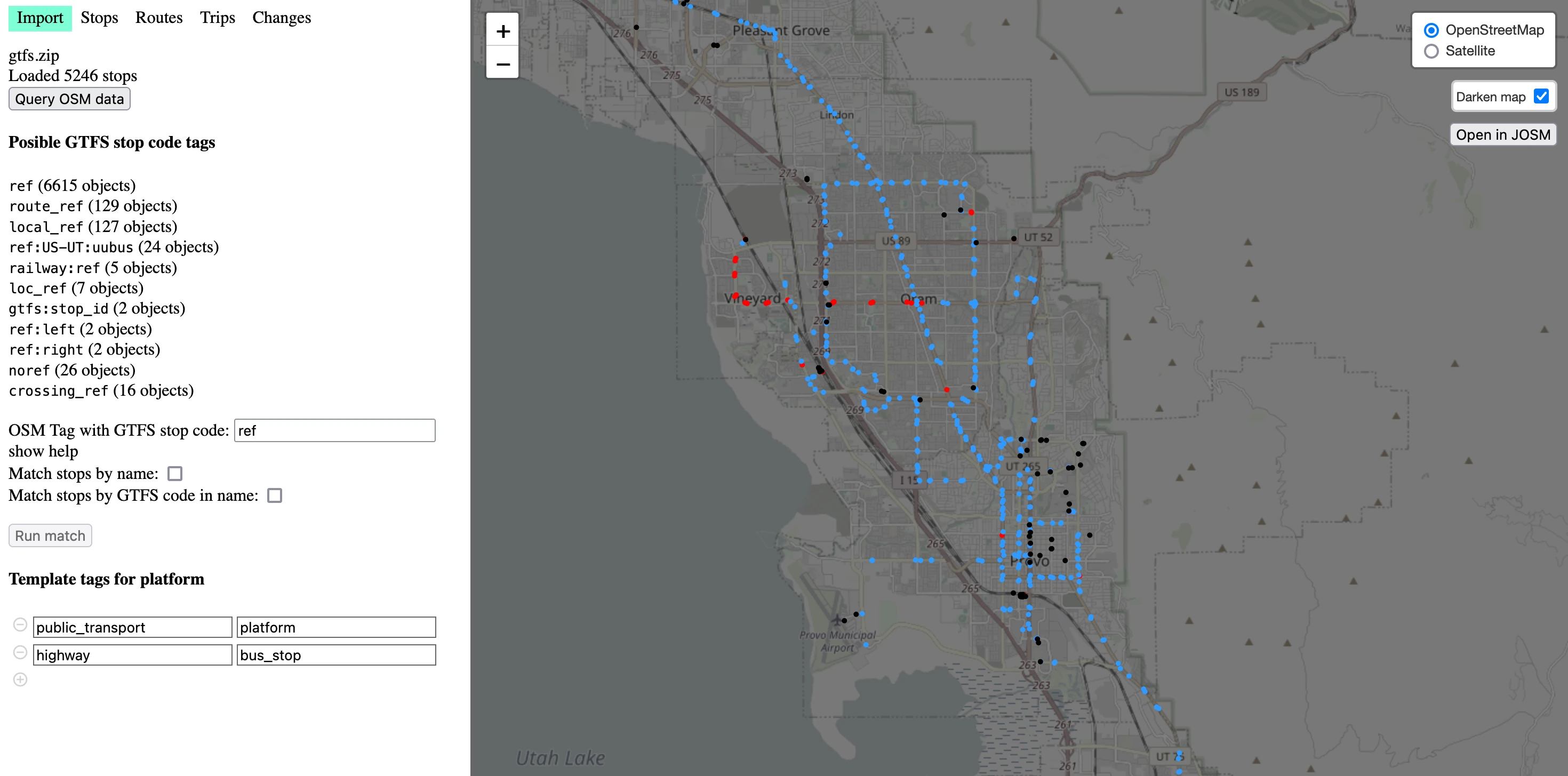
An OpenStreetMap Editor for Adding Public Transit Data Using GTFS

You can think of OpenStreetMap (OSM) as Wikipedia for maps. While it may not be as well known as Google Maps or Apple Maps, OSM becomes indispensable when you need data, rather than just a visual representation on your phone. The only other real option for data retrieval is to consult a local agency, so if you’re in search of a comprehensive and global cartographic dataset, OSM is the go-to choice.
OSM also excels in providing navigation for pedestrians and cyclists. For the past decade, I’ve navigated the US, Canada, and Europe using OSM through the OsmAnd app, a dedicated Android application for OpenStreetMap.
Overall, my experience has been quite positive, except for one significant weakness: public transportation. Specifically, I’ve been missing the convenient access to timetables for buses, trams, or any other form of public transit.
A significant part of the challenge in making public transportation data readily available on OSM and its associated applications is the fact that the OSM data model isn’t particularly well suited for this type of information. While OSM can store the location of bus and train stops, the actual timetables change so often that …
gis visionport open-source
Using Razor templates to render HTML emails in .NET

Update August 2025: .NET 8 has simplified the process of rendering HTML emails. You can read an updated post on this blog!
When it comes to sending emails, Ruby on Rails has an excellent solution in the form of Action Mailer.
The basic idea is that you can define email templates using ERB files. This is the same templating engine/language used for normal web application views. Then, application-level SMTP settings are configured for email delivery. Finally, a “Mailer” class can be developed that leverages the templates and the underlying email sending mechanism to send emails.
In Rails, all this comes right out the box. Setup is minimal, so this approach is a huge time saver for a task that’s very common in web applications.
In ASP.NET Core (or .NET in general), we don’t have such a convenient, built-in solution. However, it is possible to implement our own using the framework’s features.
In this article, I’m going to explain step by step what I did in a recent .NET project to develop functionality similar to what Action Mailer provides.
Throughout this article, I will be using a demo Web API application for code examples. If you’d …
email dotnet csharp
Passing Data Between Components in Vue.js: An Overview

Artwork: Still Life with Artichokes and a Parrot, 17th century, Italian. CC0.
Vue.js, with its simplicity and flexibility, is one of the most popular JavaScript frameworks on the web. One of the key aspects of building dynamic and interactive web applications with Vue is efficiently passing data between components. In this blog post, we will explore methods and good practices for data communication between Vue components.
Props
Usage
Directional data flow: Props are primarily used for establishing a unidirectional flow of data from parent components to child components — they allow parents to pass data down to their children.
Pros:
Simplicity: Props provide a simple and straightforward mechanism for passing data.
Cons:
One-Way Binding: It’s a one-way data binding mechanism, meaning that data flows from parent to child only, not from child to parent.
// ParentComponent.vue
<template>
<ChildComponent :data-prop="parentData" />
</template>
<script>
export default {
data() {
return {
parentData: "Hello from parent!",
};
},
};
</script>// ChildComponent.vue
<template>
<div>{{ dataProp }}</div …vue javascript programming
Making a Loading Spinner with tkinter

When you need a loading spinner, you really need a loading spinner. Interested in putting something on the screen without installing a pile of dependencies, I reached deep into the toolbox of the Python standard library, dug around a bit, and pulled out the tkinter module.
The tkinter module is an interface to the venerable Tcl/Tk GUI toolkit, a cross-platform suite for creating user interfaces in the style of whatever operating system you run it on. It’s the only built-in GUI toolkit in Python, but there are many worthy alternatives available (see the end of the post for a list).
Here I’ll demonstrate how to make a loading spinnner with tkinter on Ubuntu 22.04. It should work on any platform that runs Python, with some variations when setting up the system for it.
Prerequisites
My vision for the loading spinner is some spinning dots and a logo, since this is such a convenient branding opportunity. To accomplish this we’ll be extending tkinter with Pillow’s ImageTk capability, which can load a PNG with transparency.
To produce that PNG with transparency, first we may need to rasterize an SVG file, because wise designers work in vectors. This is made …
linux graphics python ubuntu user-interface visionport
Key Takeaways from Practical Object-Oriented Design by Sandi Metz

Practical Object-Oriented Design: An Agile Primer Using Ruby by Sandi Metz is one of those books that everybody who writes or aspires to write object-oriented code should read. Indeed, reading through this book will be valuable for seasoned practitioners and inexperienced novices alike. Whether it be to discover new concepts, remember why they are important, or articulate the reasons behind that warm fuzzy feeling you get in your stomach when you read well designed code, POODR can help.
I personally really like this book, and here at End Point it does have quite a following as well; it was the subject of a study group that we ran back in 2016. I like to dust it off every now and then to give it a re-read. To help with that, I’ve come up with a list of key takeaways from the book, with some of my own interpretations sprinkled in. For me, it serves as a sort of summary to help commit the book’s contents to memory. I thought I’d share it with you today.
While this book uses the Ruby language for its examples and discussions, the concepts it describes are equally applicable to any classical object-oriented language. Dynamically typed language users do get a little …
design ruby csharp books programming
Setting User-Specific Resource Limits with systemd

We recently encountered an issue on one of our servers where some processes were hogging CPU time and slowing down the entire machine to unusable speeds. It turned out that a couple of our developers were using the VS Code extension “Remote - SSH,” which gets SSH credentials to a server from you, logs in by SSH, figures out what kind of server it’s running on, and runs some server-side components that it talks to.
This is fine in principle, but with larger projects it frequently spins out of control and eats up all available CPU and RAM on the server. The developer using VS Code on their desktop likely won’t even notice, leaving a system administrator to kill the VS Code processes after it causes issues for other users.
Our answer to this problem was setting resource limits. In many cases, you could use ulimit to control a user’s resource limits. But ulimit only controls resources for the shell it’s running in, and since VS Code was connecting through SSH and spawning a bunch of processes, we didn’t have a reasonable way to do this.
Instead of using ulimit, you can use control groups (cgroups) to set overall user limits, not just limits …
linux sysadmin systemd vscode




